Rob Morrill

Creating with Codeblocks
Codeblocks is a web app that Autodesk has developed to sit alongside Tinkercad. Like Tinkercad, Codeblocks is for 3D model creation, and like Tinkercad, it involves manipulating objects on a workplane. However, the objects are represented by blocks of code, and to move and shape the objects, you change the coordinates, scale, or dimensions via the code. Employing loops, variables, and other coding features lets users quickly iterate their designs. You can also export a Codeblocks design for use in standard Tinkercad.
Codeblocks lets you create designs for 3D printing, but you can also export them as 2D SVG (scalable vector graphic) files. Those files can then be etched or cut with a laser cutter, or cut with a paper cutter.
Read more about Codeblocks in my article for Ultimaker: "Code Your 3D Designs with Tinkercad's Codeblocks App" and see my Slides presentation.
This page provides examples and resources for various kinds of projects one can make with Codeblocks, from 3D prints to laser cuts to T-shirt designs. Videos below.


This design uses a variable, a repeating loop, and it scales and moves the torus shape.

.jpg)
The earring design exported and laser cut in wood.
.jpg)
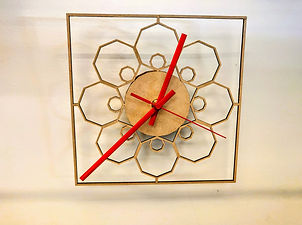
This design was coded in Codeblocks, then laser cut.

Another coded clock, this time 3D-printed.
.jpg)

Students made snowflakes for laser cutting in cardboard.

This design will be cut in heat transfer vinyl and then heat-pressed onto a shirt.
.jpg)

This is a slot-jointed ornament.
.jpg)
This basic design with rings was 3D printed, and also laser-etched into wood and acrylic.
.jpg)
Exporting as a SVG also lets you cut designs on programmable cutters, like Cricut or Silhouette.
.jpg)


Cutters also cut heat transfer vinyl, which lets you apply designs to cloth with an iron or press.
.jpg)



This coded dragonfly was printed as a hole and later heat transferred onto a shirt.


This ornament is the product of an accident in coding.
.jpg)

Here's a heat press with a cut out design about to be applied. See the video below for details.
.jpg)
The cutouts in this laser-cut lamp were designed in Codeblocks.
Coding

Codeblocks invites students to start using loops, variables, and other elements of computational thinking.

The coding challenge level can rise with the user's ability.

The power of tools like variables becomes apparent as students are able to quickly iterate their designs.

This cityscape's building heights are randomly-generated, and the rooftops adjust accordingly.

Codeblocks includes a comment block, so learners can make their thinking and understanding visible.
Here's a quick intro to Codeblocks.
This is a deeper dive into using Codeblocks.
Here's an orientation to the X, Y, Z axes of the workplane.
This is a walkthrough of uses variables and a loop to make a basket with a torus shape.
This video gives a few ways to create designs for making cards, including designing in Codeblocks.
Here's an overview of the way I turn designs into T-shirts.
Here I show one way to "tile" shapes into rows and columns.
Getting the hang of rotating objects around the X, Y, and Z axes can be a little tricky, so here's an explanation.
For intermediate to advanced users, a fun challenge is to take photos of architecture, clothing patterns, plants, carpets, etc. with patterns that can be replicated in Codeblocks.
Wayne Losey's Instructables guide: https://www.instructables.com/id/Learn-to-Design-With-Code-Using-Tinkercad-Codebloc/
Tinkercad's Quick Start Quide to Codeblocks: https://www.tinkercad.com/standalonelesson?lessonid=EOQZ56GJKVCT22P&projectid=OIK07T6JSYZ6ETG